แบบทดสอบ เรื่องการสร้าง Blogger
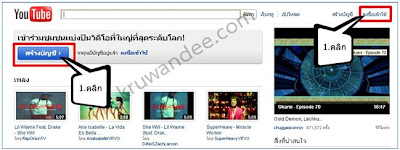
1. ก่อนที่เราจะสร้าง Blogger ได้นั้นเราตั้งทำอะไรเป็นอันดับแรก สมัคร Gmail ตกแต่ง Blogger เผยแพร่ผลงาน สร้าง Blogger 2. เทมเพลต (Template) หมายถึงข้อใด ไฟล์ภาพขนาดใหญ่ ไฟล์เสียงที่เล่นต่อเนื่องเมื่อเปิดใช้งานเว็บไซต์ ไฟล์ที่ใช้ประกอบกับหน้าเว็บไซต์หลายๆ หน้า ไฟล์เสียงที่มีคุณภาพ 3. Gadget แบ่งออกเป็นกี่ประเภท 2 ประเภท 3 ประเภท 4 ประเภท 5 ประเภท 4. ข้อใดต่อไปนี้ไม่จัดอยู่ในประเภทของ Gadget Web gadgets Sidebar gadgets SideShow gadgets Up gadgets 5. เครื่องมือการออกแบบใน Blogger มีหน้าที่ ใช้ในการกำหนดสีตัวอักษรในบล็อก ใช้ในการกำหนดความกว้างของบล็อก ออกแบบพื้นหลังในบล็อก ถูกทุกข้อ 6. ถ้าต้องการเขียนบทความในบล็อก ต้องเข้าไปในแถบเครื่องมือใด รูปแบบ บทความ หน้าเว็บ รูปแบบ 7. ถ้าต้องการเพิ่ม Gadget ต้องเข้าไปในแถบเครื่องมือใด แม่แบบ รูปแบบ การตั้งค่า หน้าเว็บ 8. ข้อใดเกี่ยวข้องกับ Picasa Web Albums รูปภาพ วีดีโอ เสียง เว็บไซต์ 9. ถ้าต้องการเพิ่มช่องค้นหาในบล็อก ควรใช้ Gadget แบบใด Gadget ข้อความ Gadget HTML/จาวาสคริปต์ Gadget ช่องค้นหา Gad